1.6. Формы
Интерактивные формы позволяют читателям Web-страниц легко общаться с их владельцами. Благодаря простоте использования тага <mailto:> и форм стал возможен двусторонний диалог между владельцами Web-узлов и их читателями. Это открывает для Web-навигаторов увлекательные перспективы и коммерческие возможности. К сожалению, многие старые броузеры не поддерживают таг <mailto:>.
Как сделать так, чтобы ваша форма хорошо смотрелась
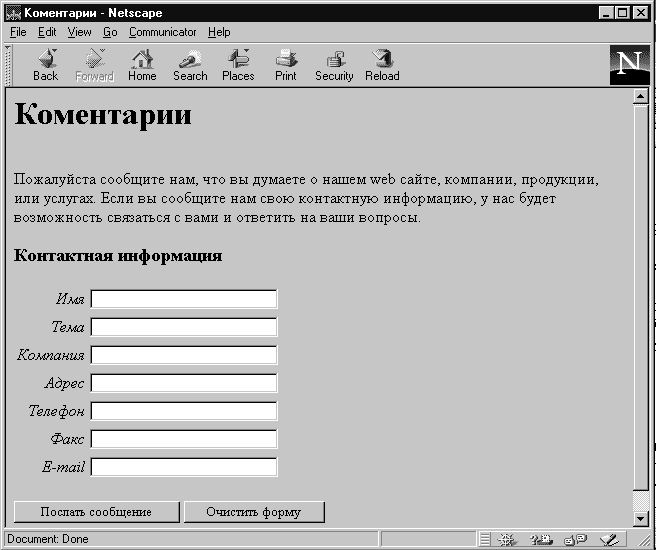
Один из способов свести все трудности к минимуму состоит в том, чтобы разместить области ввода и выпадающие меню в левой части страницы, а весь сопроводительный текст - справа. Поскольку ширину областей ввода можно задать с помощыо атрибута SIZЕ=, вы по крайней мере выровняете строки слева, а текст справа будет невыровненным - как в большинстве документов. Такая форма выглядит несколько аккуратнее. Не забудьте оставить промежуток между текстом и областью ввода формы. Другой несколько более сложный способ - разместить элементы формы в ячейки таблицы. Это позволяет разместить сопроводительный текст слева, а области ввода справа. Это показано в примере.
Пример 1.26
|