2.2.2.11 Картрированные изображения
Очень мощным средством организации гипертекстовых ссылок является так называемые ``картрированые изображения'' (imagemaps). Они представляют собой изображения с чувствительными областями, то есть, выделение различных частей изображения указательным устройством приводит к движению по гипертексту в различных ``направлениях''.
Картрированные изображения бывают двух типов: обрабатываемые на сервере (server-side) или на клиенте (client-side).
Для создания карт на стороне клиента используется тег HTML под названием
<MAP>. Синтаксис тега таков:
<MAP NAME=``имя карты''>
<AREA параметры>
...
<AREA параметры>
</MAP>
где параметры тега <AREA> могут быть такими:
SHAPE - определяет форму активной области для карты. Может принимать значения RECT, CIRCLE, POLY, DEFAULT, соответствующие областям прямоугольной, круглой, многоугольной и области по умолчанию соответственно. Все типы областей, кроме DEFAULT, требуют указания координат в атрибуте COORDS.
COORDS - определяет координаты областей. В зависимости от типа области может иметь вид: для прямоугольной--значения координат верхнего левого и правого нижнего углов, (``x1,y1,x2,y2''); для круговой--координаты центра и радиус (``x,y,r''); для многоугольной--список координат вершин (``x1,y1,x2,y2,x3,y3,...'');
HREF - определяет URL, на который ссылается данная область.
NOREF - указывает, что область ``мертва'', то есть за ней не скрывается ссылка.
Чтобы использовать локальную карту на изображении в параметре USEMAP тега <IMG> необходимо указать имя карты. Например:
<MAP NAME="mymap">
<AREA SHAPE="RECT" COORDS="420,220,520,260" HREF=\\
"http://www.some.com/rect/">
<AREA SHAPE="CIRCLE" COORDS="320,150,30" HREF=\\
"http://www.some.com/circle">
<AREA SHAPE="POLY" COORDS="150,450,300,450,225,240" \\
HREF="http://www.some.com/poly">
<AREA SHAPE="DEFAULT" HREF="http://www.some.com/">
</MAP>
......
<IMG SRC="picture.gif" ALT="Imagemap" BORDER="0" WIDTH="640" \\
HEIGHT="480" USEMAP="#mymap">
даст примерно слежующую карту на изображении:

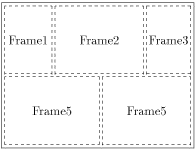
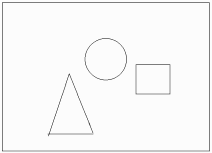
Рис. 2.2.1: Пример карты на изображении
Для того, чтобы создать карту, обрабатываемую на сервере, необходимо административное вмешательство, так как на сервере придется изменять файл конфигурации для CGI-модуля обработки информации от карты.
При использовании различных Web-серверов формат описания карты
на сервере может варьироваться. Два наиболее распространенных формата
произошли от HTTP-серверов NCSA и CERN. Приведем пример использования
карты с сервером NCSA httpd.
На стороне сервера, файл (например) /usr/local/etc/httpd/conf/imagemap.conf:
# This is a map for NCSA server test_map : /home/joe/public_html/maps/test.mapИспользовать эту карту можно примерно таким образом:
<A HREF="http://www.myhost.domain/cgi-bin/imagemap/test_map"> <IMG SRC="test_img.gif" ALT="Server-side imagemap" WIDTH="320" \ HEIGHT=200 ISMAP></A>Ключевым в данном примере является слово ISMAP, которое указывает браузеру, что при активации изображения необходимо послать серверу информацию о координатах курсора указательного устройства относительно изображения, после чего ждать от сервера ответа в виде URL, на который браузер должен ``перейти''.
Видно, что для реализации карты, обрабатываемой сервером, требуется больше шагов, но иногда без карт такого рода просто не обойтись: например, когда требуется ТОЧНО знать координаты внутри изображения (скажем, когда обрабатывается какая-либо шкала).
Для создания карт существует множество программ для различных OS, например ImageMap компании Boutell.Com. Эта программа существует в версиях для MS Windows и для Linux.
2.2.2.12 Специальные символы
Некоторые общеупотребимые символы не имеют своих мест на клавиатуре, например значок ©. Другие же трактуются браузерами как командные последовательности, как, например, угловые скобки, в которые заключаются теги языка HTML. Очевидно, должен быть способ набора таких символов в текст. В HTML существует набор макропоследовательностей, которые превращаются браузерами в соответствующие им ``непечатные'' символы. Очевидно, что не во всех шрифтах есть полный набор символов, и браузер не во всех ситуациях будет способен их корректно отобразить. Но для полного описания документа все особые символы должны быть правильно закодированы. Приведем список специальных символов и соответствующие им макрокоманды языка.
| & | & | Амперсанд |
| < | < | Левая угловая скобка |
| > | > | Правая угловая скобка |
Table 2.2.1: Специальные символы
Полный перечень всех специальных символов вместе с их кодами приведен в Приложении П1 к отчету.
2.2.3 Расширения программ просмотра
2.2.3.1 Обзор расширений
Некоторые браузеры кроме поддержки базового языка HTML обладают также дополнительными возможностями.
Первым браузером, имевшим действительно значительные расширения стал Netscape Navigator. Популярность использования расширенных возможностей Netscape была настолько высока, что они вошли в новый проект стандарта HTML 3.2.
Его конкурент, Microsoft Internet Explorer, предоставляет разработчикам Web-страниц еще больший простор; но тот факт, что он функционирует лишь на одной платформе, делает разработку специфичных для него документов не очень привлекательной (если, конечно, ВСЕ пользователи ваших страниц не работают в Microsoft Windows и Internet Explorer).
Большинство мелких расширений представляют собой дополнительные параметры или значения параметров различных тегов. Они обсуждались нами во время обсуждения тегов HTML.
Самыми существенными расширениями, конечно, являются внутренние языки браузеров: JavaScript в Netscape Navigator и VBScript в MS Internet Explorer. Обсуждение этих языков выходит за рамки данной книги, их описания могут быть найдены на серверах их производителей.
2.2.3.2 Расширения Netscape Navigator
Расширения Netscape Navigator в массе своей нашли отражение в проекте стандарта HTML 3.2. Тем не менее, компания Netsacape Communications Corp продолжает оснащать свой браузер все новыми и новыми возможностями. Мы не будем их здесь описывать так как браузер постоянно совершенствуется и меняется, поэтому рекоммендуется просто получать информацию о всех новейших возможностях прямо с узла Netscape .
2.2.3.3 Расширения MS Internet Explorer
Компания Microsoft оснастила свой продукт очень сложными эффектами и возможностями. Примеры: плавающие рамки, ``летающий текст'', встраиваемые компоненты ActiveX. К сожалению, большинство дополнительных возможностей программы Internet Explorer тесно связано с использованием Microsoft Windows, и являются непереносимыми. Так же как и о расширениях Navigator, читайте фирменные руководства по расширенному языку HTML на узле Microsoft