|
|
Working with Graphics |
The following applet uses a filter to rotate an image. The filter is a custom one named RotateFilter that you'll see discussed on the next page. All you need to know about the filter to use it is that its constructor takes a singledoubleargument: the rotation angle in radians. The applet converts the number the user enters from degrees into radians, so that the applet can construct a RotateFilter.
Here's the source code that uses the filter. (Here's the whole program.)
public class ImageRotator extends Applet { . . . RotatorCanvas rotator; double radiansPerDegree = Math.PI / 180; public void init() { //Load the image. Image image = getImage(getCodeBase(), "../images/rocketship.gif"); ...//Create the component that uses the image filter: rotator = new RotatorCanvas(image); . . . add(rotator); . . . } public boolean action(Event evt, Object arg) { int degrees; ...//Get the number of degrees to rotate the image by. //Convert to radians. rotator.rotateImage((double)degrees * radiansPerDegree); return true; } } class RotatorCanvas extends Canvas { Image sourceImage; Image resultImage; public RotatorCanvas(Image image) { sourceImage = image; resultImage = sourceImage; } public void rotateImage(double angle) { ImageFilter filter = new RotateFilter(angle); ImageProducer producer = new FilteredImageSource( sourceImage.getSource(), filter); resultImage = createImage(producer); repaint(); } public void paint(Graphics g) { Dimension d = size(); int x = (d.width - resultImage.getWidth(this)) / 2; int y = (d.height - resultImage.getHeight(this)) / 2; g.drawImage(resultImage, x, y, this); } }How the Code Works
To use an image filter, a program goes through the following steps:
- Get an Image object (usually done with a
getImage()method).- Using the
getSource()method, get the data source (an ImageProducer) for the Image object,- Create an instance of the image filter, initializing the filter as necessary.
- Create a FilteredImageSource object, passing the constructor the image source and filter objects.
- With the Component Code>createImage() method, create a new Image object that has the FilteredImageSource as its image producer.
This might sound complex, but it's actually easy for you to implement. The real complexity is behind the scenes, as we'll explain a bit later. First, we'll explain the code in the example applet that uses the image filter.
In the example applet, the RotatorCanvas
rotateImage()method performs most of the tasks associated with using the image filter. The one exception is the first step, getting the original Image object, which is performed by the applet'sinit()method. This Image object is passed to the RotatorCanvas, which refers to it assourceImage.The
rotateImage()method instantiates the image filter by calling the filter's constructor. The single argument to the constructor is the angle, in radians, to rotate the image by.Next, theImageFilter filter = new RotateFilter(angle);rotateImage()method creates a FilteredImageSource instance. The first argument to the FilteredImageSource constructor is the image source, obtained with thegetSource()method. The second argument is the filter object.Finally, the code creates a second Image,ImageProducer producer = new FilteredImageSource( sourceImage.getSource(), filter);resultImage, by invoking the ComponentcreateImage()method. The lone argument tocreateImage()is the FilteredImageSource created in the above step.resultImage = createImage(producer);What Happens Behind the Scenes
This section explains how image filtering works, behind the scenes. If you don't care about these implementation details, feel free to skip ahead to Where to Find Image Filters.The first thing you need to know is that the AWT uses ImageConsumers behind the scenes, in response to
drawImage()requests. So the Component that displays the image isn't the image consumer -- some object deep in the AWT is the image consumer.The
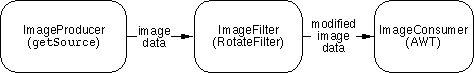
createImage()call above sets up an Image (resultImage) that expects to get image data from its producer, the FilteredImageSource instance. Here's what the path for the image data looks like, from the perspective ofresultImage:

The dotted line indicates that the image consumer never actually gets data from the FilteredImageSource. Instead, when the image consumer requests image data (in response to
g.drawImage(resultImage,...)), the FilteredImageSource performs some sleight of hand and then steps out of the way. Here's the magic that FilteredImageSource performs:
- It creates a new image filter object by invoking the
getFilterInstance()method on the filter object that you gave to the FilteredImageSource constructor. By default,getFilterInstance()clones the filter object.- It connects the new image filter object to the image consumer.
- It connects the image data source, which you gave to the FilteredImageSource constructor, to the image filter.
Here is the result:

Where to Find Image Filters
So where can you find existing image filters? The java.awt.image package includes one ready-to-use filter, CropImageFilter, which produces an image consisting of a rectangular region of the original image. You can also find several image filters used by applets at our website. All of the following pages include links to the source code for each applet and image filter:
- The Dynamically Generated Color Bullets page contains two applets that modify the color of an image. The first applet, AlphaBullet, defines and uses an AlphaColorFilter; the second, HueBullet, defines and uses a HueFilter.
- The Live Feedback ImageMap page demonstrates an image mapping applet. It uses many filters to provide visual feedback when the cursor moves over certain areas or the user clicks a special area.
- The Image Test page performs a variety of image processing. Besides letting the user scale and move the image, it defines and uses three filters. The AlphaFilter makes the image transparent, the RedBlueSwapFilter changes the colors in the image, and the RotateFilter rotates the image, as you've seen in this section.
|
|
Working with Graphics |