|
|
Writing a Simple Bean |
To get the most out of this section, first read Chapters 7, Properties, and Chapter 8, Introspection, of the JavaBeans API Specification.
If you create a Bean class, give it an instance variable named
color, and accesscolorthrough a getter method namedgetColorand a setter method namedsetColor, then you have created a property.Properties are aspects of a Bean's appearance and behavior that are changeable at design time.
JavaBean properties follow specific rules, called design patterns, when naming getter and setter method names. This lets JavaBeans-enabled builder tools (and the BeanBox) discover, display (usually in a property sheet), and alter those properties at design time.
For example, a builder tool, in introspecting your Bean, discovers two methods,
getColor()andsetColor(), infers that a property named color exists, and displays that property in a property sheet where it can be edited.Adding a Color Property to
SimpleBeanMake the following changes to
SimpleBean.javato add a color property:
- Create and initialize a private instance variable.
private Color color = Color.green;- Write a getter method.
public Color getColor(){ return color; }- Write a setter method.
public void setColor(Color newColor){ color = newColor; repaint(); }- Override the inherited
paint()method. This is a requirement for all subclasses of Canvas.public void paint(Graphics g) { g.setColor(color); g.fillRect(20, 5, 20, 30); }- Compile the Bean, load it in the ToolBox, and create an instance in the BeanBox.
The results are:
SimpleBeanwill be displayed with a green centered rectangle.- The Properties sheet will contain a new color property. The introspection mechanism will also search for a color property editor. A Color property editor is one of the default editors supplied with the BeanBox. This editor is assigned as the
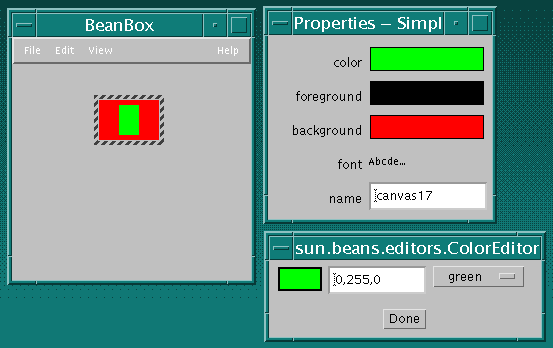
SimpleBeancolor property editor. Click on the color property in the Properties sheet to run this editor. See section 9.2 of the JavaBeans API Specification for more information about property editors, particulary how the BeanBox searches for a property editor.Here is a BeanBox illustration showing the revised
SimpleBeaninstance within the BeanBox,SimpleBean's new color property within the Properties sheet, and the Color property editor shipped with the BeanBox. Remember, clicking on thecolorproperty entry in the Properties sheet displays this editor.

You can change the color property by menu, or by RGB value. Try changing colors.
Here is the complete
SimpleBeansource code, revised to add acolorproperty.package sunw.demo.simple; import java.awt.*; import java.io.Serializable; public class SimpleBean extends Canvas implements Serializable{ private Color color = Color.green; //property getter method public Color getColor(){ return color; } //property setter method. Sets new SimpleBean //color and repaints. public void setColor(Color newColor){ color = newColor; repaint(); } public void paint(Graphics g) { g.setColor(color); g.fillRect(20, 5, 20, 30); } //Constructor sets inherited properties public SimpleBean(){ setSize(60,40); setBackground(Color.red); } }You can learn how to implement bound, constrained, and indexed properties in the advanced Beans section of this document.
In the next lesson, you'll learn about events, and how to manipulate them in the BeanBox.
|
|
Writing a Simple Bean |