П1.1.3.1 Программные пакеты для MS Windows 3.x, MS Windows 95 и MS Windows NT
Основная масса дизайнеров, работающих в среде MS Windows, предпочитает Adobe Photoshop как средство создания и обработки растровых изображений. Кроме ставших уже легендарными фильтров и подключаемых модулей, Photoshop умеет устранять зазубренности для всех основных примитивов, поддерживает большое количество графических форматов.
Для создания эффектов с форматом GIF лучше всего подходит программа Gif Construction Set for Windows (GIFCON) компании Alchemy Mindworks. С ее помощью можно делать с GIF-файлами практически все что угодно! На примере GIFCON можно понять, что даже для MS Windows бывают по настоящему хорошие программы.
Настоящим хитом является пакет CorelXARA компании Corel (Рис. П1.1.1). Этот пакет использует не растровую, а векторную графику, так же, как и известный шедевр той же компании под названием CorelDRAW!. В отличие от CorelDRAW!, CorelXARA ориентирован именно на Web-дизайнеров. Он умеет устранять зазубренности, имеет множество средств для деформирования. Обладает уникальной возможностью компоновки растровых и векторных данных, позволяя создавать потрясающие эффекты. Последние версии пакета умеют даже создавать анимированные GIF-файлы.

Рис. П1.1.1: CorelXARA. Потрясающие возможности для Web.
Для работы с трехмерной графикой очень удобно использовать такие профессиональные (и сложные в изучении) пакеты, как Autodesk 3D Studio и 3D Studio MAX, равно как и более простые пакеты вроде Caligari trueSpace. Компания Caligari (http://www.caligari.com) предлагает также комплект средств для создания трехмерных сцен в формате VRML (Virtual Reality Modelling Language).
Очень полезной при работе с изображениями в формате GIF оказывается программа gifblast, работающая в среде MSDOS и различных UNIX. Она оптимизирует GIF-файлы, уменьшая их байтовый размер. Уменьшение размера происходит из-за того, что многие производители программ, работающих с файлами в формате GIF, плохо оптимизируют свои продукты.
П1.1.3.2 Программные пакеты для ОС UNIX
Для некоторых версий ОС UNIX, таких как SUN Solaris или SGI IRIX существуют версии пакета Adobe Photoshop. Кроме того, в Internet бесплатно доступно несколько бесплатных пакетов для работы с графикой: General Image Manipulating Package (GIMP), XPaint, и т.д. К сожалению, они по своим возможностям пока не сравнимы с коммерческими пакетами для ОС UNIX и MS Windows.
П1.1.3.3 Программные пакеты для Apple Macintosh
Платформа Apple Macintosh издавна славилась своей ориентированностью на графику и настольные издательства. Пользователям доступны пакеты Adobe Photoshop и Adobe Freehand, а также многие другие. К сожалению, автор не имел возможности испытать графические программы для Mac, поэтому список остается неполным.
П1.1.4 Основные типы графики для WWW
Несмотря на то, что графическое оформление Web-страницы является довольно широким полем для фантазии, существует несколько типов наиболее употребимых графических вставок, как то:
- разделяющие полосы (lines, rules)
- фоновые картинки (backgrounds)
- заглавные изображения (titles)
- маркеры списков (bullets)
- кнопки (buttons)
В Internet имеются довольно обширные коллекции бесплатных изображений такого типа. Тем не менее, иногда бывает проще нарисовать их для конкретных страниц самостоятельно.
П1.1.5 Как сделать так, чтобы изображения были гладкими?
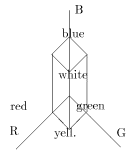
При внимательном рассмотрении растровых изображений становится заметным эффект зазубренности на наклонных прямых и дугах. Такой эффект, происходящий из-за дискретности устройств вывода, сильно портит впечатление от картинок. Взгляните на рисунок П1.1.2. Вы видите, как отличаются буквы?

Рис. П1.1.2: Устранение зазубренности: увеличенное изображение
Для устранения этого неприятного явления применяется довольно простой метод: в местах образования зазубренности вставляются точки промежуточных цветов. Этот метод называется anti-aliasing и реализован в абсолютном большинстве современных графических пакетов. Настоятельно рекомендуется применять его, если зазубренности на изображении сильно заметны, например, всегда включайте anti-aliasing для текста размером более 12-ти пунктов.
П1.1.6 Что такое transparent/interlaced GIFs и как их делать
Графический формат GIF имеет несколько интересных возможностей, делающих его особенно привлекательным для WWW. К ним относятся возможности создавать ``прозрачные'' (transparent) изображения и изображения, проявляющиеся постепенно, по мере подкачки (interlaced). Эффект постепенного проявления достигается за счет черезстрочной отрисовки изображения: сначала появляются каждые четвертые строчки растра, затем каждые четвертые строчки со сдвигом на одну строку вниз и т.д. Таким образом, картинка появляется как бы в четыре приема. Эффект прозрачности состоит в том, что один из индексов палитры объявляется прозрачным, то есть при отображении вместо соответствующего цвета будет использоваться цвет ``из-под'' изображения, например, цвет фона документа.
Существует множество различных программ для большинства систем, позволяющих придать GIF-картинкам свойства прозрачности и черезстрочности. Из них
выделяются по своим возможностям и удобству использования:
- для платформы MS Windows - GIF Construction Set by Alchemy Mindworks,
- для UNIX-систем - git, Image Alchemy, PBMPLUS и прочие.
П1.1.7 Что такое progressive JPEGs и как ИХ делать
Существует возможность создавать GIF-файлы, которые отображаются черезстрочным
способом. Эта возможность является очень удобной для Web-страниц.
Не все знают, что подобная возможность имеется и в формате JPEG. Метод
этот называется progressive JPEGs. Сейчас все большее количество
программных пакетов начинает его использовать. Например для Adobe Photoshop
существует подключаемый модуль, создающий progressive JPEGs. Смотрите внимательно
в меню экспорта графики Вашей любимой программы. Быть может она уже имеет
такую функцию!
П1.1.8 WWW и анимация
Существует несколько способов ``оживления'' WWW-документов с помощью анимации,
из которых наиболее употребительными являются так называемые ``анимированные GIF-
файлы'' и программы на языке Java.
Спецификация формата GIF от 1989-го года позволяет хранить в одном файле
несколько изображений и задавать порядок их отображения. На этом свойстве
строится механизм, называемый ``animated-GIFs'', позволяющий ``оживить''
статические WWW-страницы. Последние версии таких браузеров, как Netscape
Navigator и Microsoft Internet Explorer корректно отображают анимированные
GIF-файлы. Фирмы-производители этих браузеров даже предоставляют небольшие
анимированные рекламные изображения для тех, кто желает отметить на своих
страницах, что они оптимизированы для просмотра в их браузерах.
Для создания анимированных GIF-файлов на платформе MS Windows можно
применять ранее упоминавшуюся программу Gif Construction Set for Windows.
Последние версии многих иллюстративных пакетов (например, CorelXARA) имеют
встроенные возможности для создания анимаций в GIF-файлах.
П1.2 Стилевое оформление документов - трюки и советы
П1.2.1 Хороший и плохой стили
За годы существования WWW выработалось множество рекомендаций
относительно ``хорошего стиля'' Web-документов.
Большое количество информации доступно по ссылкам с Web-сервера
http://www.yahoo.com.
Здесь приводится лишь краткий перечень правил, которые рекомендованы
к использованию при создании Web-страниц.
- Не делайте слишком длинных страниц. Слишком длинные страницы, содержащие
много текста и мало иллюстраций, непривлекательны для пользователей.
- Не вставляйте в документ слишком больших изображений. Не все любят ждать, и
не у всех есть быстрые линии связи! Обычный человек теряет интерес к
странице после ожидания ее содержимого в течение 10 секунд. Опытные
пользователи Internet могут ждать до 15 секунд, но не испытывайте их терпения!
- Позаботьтесь о навигации на страницах, то есть предусматривайте содержание,
горизонтальные и вертикальные ссылки в иерархии страниц, тщательно планируйте
топологию страниц. Ни в коем случае не создавайте ``страниц-сирот'', на
которые нельзя попасть ниоткуда, кроме спрятанных ссылок.
- Размещайте наиболее важную информацию в начале страниц. Не все любят
искать важную информацию по всему документу, если она не бросается в глаза.
- Тщательно прочитывайте страницы перед выкладыванием их на всеобщее обозрение,
дабы избежать досадных ошибок и опечаток. Проверяйте правильность HTML документов
и корректность ссылок.
- Не рассчитывайте, что у всех, кто будет смотреть сделанные вами страницы,
будут экраны высокого разрешения, избегайте слишком широких изображений и
таблиц.
- Если вы хотите сделать страницу с темным фоном и светлым текстом, обязательно
задайте с помощью параметра BGCOLOR темный фоновый цвет. Если фоновое
изображение по каким-либо причинам не будет отображено, светлый текст все
равно будет читаться.
- Указывайте URL страницы внизу самой страницы. Это помогает пользователям
передавать друг другу информацию о вашей странице.
- Осторожно используйте рамки: будучи примененными неправильно, они затрудняют
навигацию, делают невозможным корректную запись URL в базу закладок,
сильно затрудняют распечатку страниц на принтерах.
- Не переусердствуйте при вставлении в ваши страницы анимации. Пользователь
будет постоянно отвлекаться на мелькание. Сосредоточивайте внимание
пользователя на том, что вы хотите, чтобы он для себя отметил. В этом
отношении тег BLINK - сущее зло.
- Не пытайтесь привлечь пользователя фразами о ``новейших Web-технологиях'',
использованных в ваших страницах, сосредоточтесь на информационном
наполнении. Если хоть один из них найдет на ваших страницах ошибку, будьте
уверены: он больше сюда не вернется. Не делайте ``петушащихся'' страниц,
их время уже прошло.
- Если вы переопределяете цвета для документа, позаботьтесь о том, чтобы ссылки
выделялись на фоне остального текста.
- При составлении иерархии ваших страниц, позаботьтесь о том, чтобы имена
файлов и каталогов несли в себе хоть какую-нибудь смысловую нагрузку и были
понятны не только вам. Пользователям, возможно, придется набирать URL на
клавиатуре, поэтому избегайте использования специальных символов. Некоторые
пользователи не знают даже как набрать на клавиатуре тильду (
~).
- После выкладывания страниц позаботьтесь (или уговорите вашего нанимателя
позаботиться) о поддержании их в ``свежей'' форме,
не оставляйте под знаком ``Новое! Все сюда!'' информацию годовалой давности.
Это создает эффект запущенности, и пользователи быстро потеряют интерес к
вашим страницам.
- Всегда используйте параметр ALT тега IMG для указания текста, отображаемого
вместо изображения в случае невозможности его отображения. Это сильно
помогает пользователям браузеров, работающих в алфавитно-цифровом режиме, а также
пользователям с медленными каналами связи.
- Всегда используйте параметры WIDTH и HEIGHT тега IMG для указания точечных
размеров изображений. Это помогает браузерам корректней отображать страницы
по мере их получения по сети и облегчает пользователям оценку времени появления
изображения, так как большинство браузеров отображает рамку вокруг места, где
будет отображено изображение.
- Не создавайте interlaced GIF-изображений с прозрачностью. Некоторые браузеры
не могут их корректно отображать.
|